Using slide animation effects
|
Slide
animations are similar to transitions, but they are applied to
individual elements on a single slide—a
title, chart, image, or individual bullet point. Animations can
make a presentation more lively and memorable. Just as with
transitions, heavy use of animations can be fun, but distracting
and even annoying for an audience expecting a professional
presentation.
Animation
effects need to be applied from Normal View so that you can
select individual objects on a single slide.
Applying
an animation effect
In
Normal View, display the desired slide. Select the object you
want to animate.
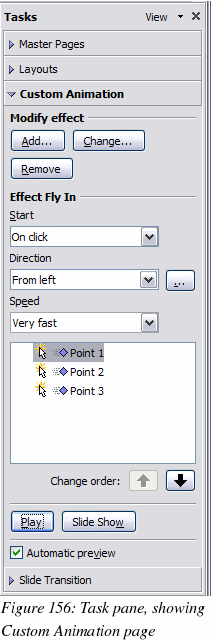
In
the Tasks pane, choose Custom
Animation (Figure 156).
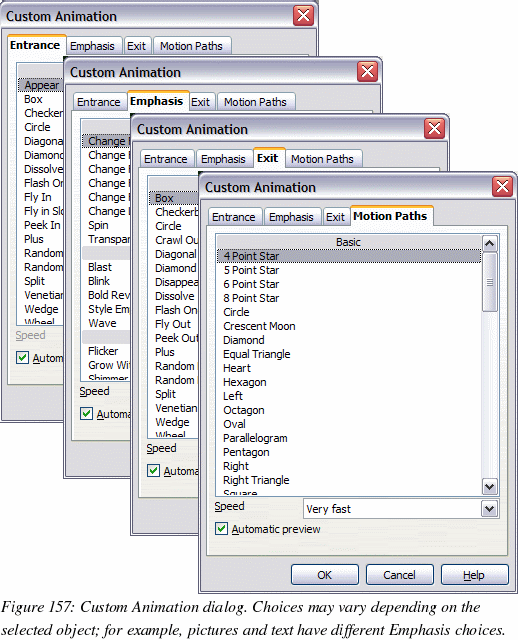
Click
Add. The
Custom Animation dialog (Figure 157) appears. Choose an effect
from one of the pages of this dialog, and choose the speed or
duration of that effect. See the example on page 210 for some
hints on how to combine multiple effects.
To
choose the starting animation for the object, for example Fly
In or Dissolve
In, use the Entrance
page.
To
choose an effect such as a different font color or blinking
text, use the Emphasis
page.
To
choose the effect when leaving this object, use the Exit
page.
To
choose the direct of movement of an animation, use the Motion
Paths page.
Click
OK to save the
effect and return to the Custom Animation page on the Task pane.
Here you can choose how to start the animation, change the
speed, and some additional properties of the selected effect.
|

|

Starting
an animation effect
You
have three choices for starting an animation effect:
On
click—the animation stops at this effect until
the next mouse click.
With
previous—the animation runs at the same time as
the previous animation.
After
previous—the animation runs as soon as the
previous animation ends.
Choosing
additional properties of an animation effect
Many
animations have properties that you can set or change. For example,
if you chose the Change Font Color effect on the Emphasis
page, you can specify the font color. If you chose Fly In on the
Entrance
page, you can specify the direction from which the object flies in.
The
label on the properties box changes depending on the choices
available for each effect. For example, a Fly In effect has a box
labelled Direction
and a Change Font Color effect has a box labelled Font
color.
Example:
Using multiple animation effects
To
illustrate how you can set up multiple effects, let’s look at a
common animation: list items fly in one at a time from the bottom of
the slide, and as each new item appears, the previous items change
to a different color. Here is how to create these effects.
Step
1. Apply the “fly in” effect to individual list items.
Display
the Custom
Animation page of the Task pane.
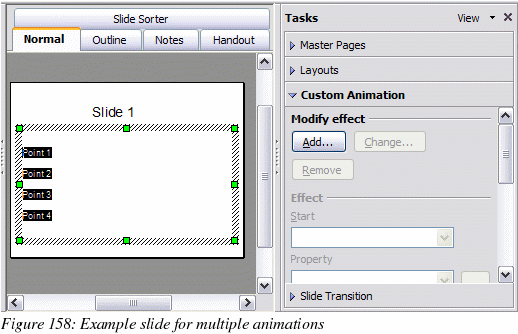
Create
a slide with several items in a bullet list. Our example slide (Figure 158)
has four.

Select
all four items. Click Add
on the Custom Animation pane.
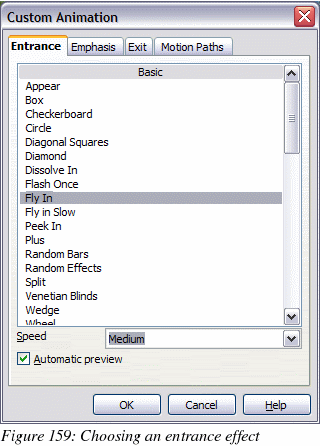
On
the Entrance
page of the Custom Animation dialog (Figure 159), select Fly
In, optionally change the Speed to Medium,
and click OK.
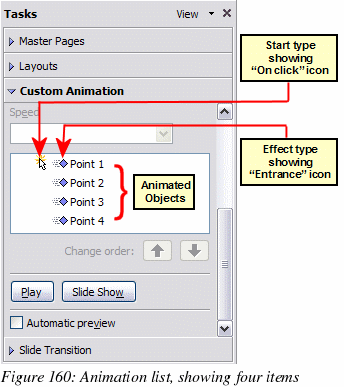
The
four effects you have just set up are listed in the animations list
on the Custom
Animation page, as shown in Figure 160.


Step
2. Apply the “change font color” effect to some list items.
Now
we want to set each of the first three list items to change color
when the following item appears on the slide. To do this:
Select
the first three items on the slide (not the animations list) and
click Add in the
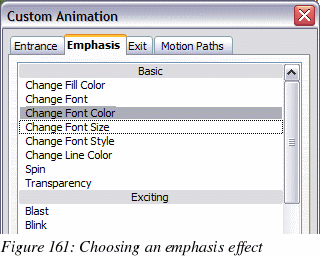
Custom Animation pane.This time we go to the Emphasis
page of the Custom Animation dialog and choose Change
Font Color, as shown in Figure 161. Click OK
to save this effect.

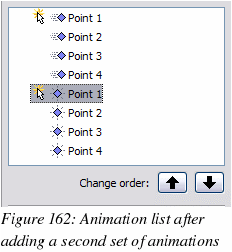
Notice
that the three new animations are listed at the bottom of the
animations list, and the “type of effect” icon for these three
effects (in the second column) is different from the icon for the
first four effects (see Figure 162).

You
could, if you wish, select any of the last three items and choose a
different color from the Font
color list on the Custom Animation pane.
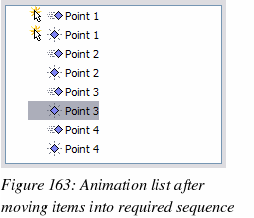
Use
the Change order:
up-arrow button to move each of the last three items up the list to
just under the other item with the same name. The animation list
will now look like Figure 163.

Step
3. Change the timing for some list items from With previous to On
click
Notice
that all of the items on the animations list (except for the two
“Point one” items) are set to start at the same time as the
previous item. However, we want the second “Point two” animation
and the second “Point three” animation to also occur On click.
Select
these items, and then choose On
click from the Start
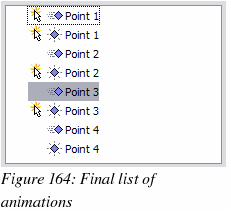
list. The animation list now looks like Figure 164.
Save
the file.
Test
this set of animations by clicking the Slide
Show button.

Advanced
animation effects
Click
the Effect Options button [...] next to the properties drop-down
list to display the Effect Options dialog.
|
Note
|
What
you see on the Effect Options dialog depends on the selected
animation object. For example, the dialog has three pages for
text objects but only two pages for picture objects (the Text
Animation page does not appear). The Settings
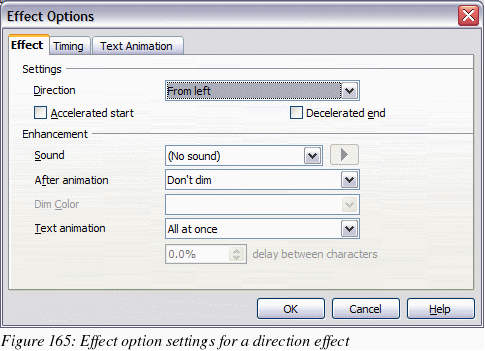
section on the Effect page also varies. Figure 165 shows the
Effect
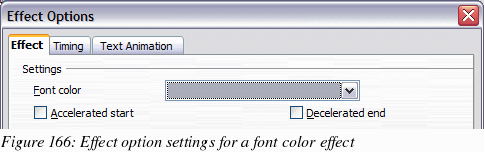
page for a Direction effect, and Figure 166 shows the Settings
section for a Font Color effect. For picture objects, the Text
animation box on the Effect
page is unavailable.
|


On
the Effect
page of the Effect Options dialog (Figure 165) you can choose a
sound to play, whether to dim or hide the object after animation,
and (in the case of text objects) whether to animate the text all at
once or word-by-word or letter-by-letter.
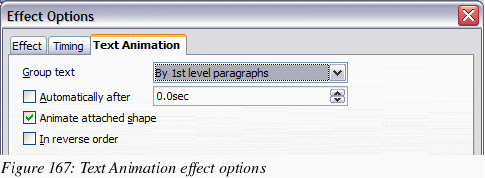
On
the Text
Animation page of the Effect Options dialog (Figure 167),
you can group text in other ways: as one object, all paragraphs at
once, or by first-level paragraphs (that is, one list item together
with its sub-items, if any).

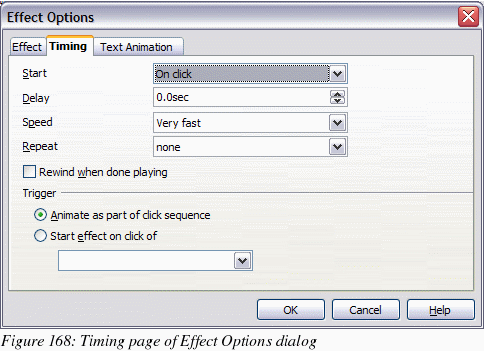
The
choices on the Timing
page of the Effect Options dialog, shown in Figure 168, should be
self-explanatory.

Removing
animation effects
On
the Custom
Animation page of the Task pane, select the
desired object.
Click
the Remove
button.
