<FRAMESET ...>
| Usage Recommendation |
|---|
| use it, but don't rely on it |
COLS: how many cols in the framesetROWS: how many rows in the framesetFRAMEBORDER: if the frames should have borders | | |
<FRAMESET ...> defines the general layout of a web page that uses frames. <FRAMESET ...> is used in conjunction with
<FRAME ...> and
<NOFRAMES>.
<FRAMESET ...> creates a "table of documents" in which each rectangle (called a "frame") in the table holds a separate document. In its simplest use, <FRAMESET ...> states how many columns and/or rows will be in the "table". You must use either the
COLS or the
ROWS attributes or both. For example, this code creates a set of frames that is two columns wide and two rows deep:
| this code |
produces this |
<HTML>
<HEAD>
<TITLE>A Basic Example of Frames</TITLE>
</HEAD>
<FRAMESET ROWS="75%, *" COLS="*, 40%">
<FRAME SRC="framea.html">
<FRAME SRC="frameb.html">
<FRAME SRC="framec.html">
<FRAME SRC="framed.html">
</FRAMESET>
</HTML>
|
this page |
<FRAMESET ...> itself only define how many rows and columns of frames there will be. <FRAME ...> defines what files will actual go into those frames.
<FRAMESET ...> can be nested within another <FRAMESET ...> to create a "table within a table". By doing this you can create frames that are not strict grids like in the example above. This set of nested framesets creates the popular "title and sidebar" layout.
| this code |
produces this |
<HTML>
<HEAD>
<TITLE>Great Recipes</TITLE>
</HEAD>
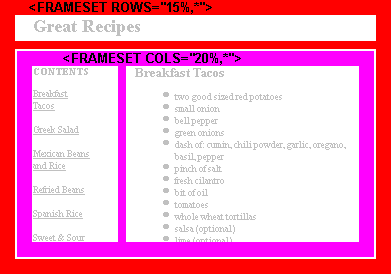
<FRAMESET ROWS="15%,*">
<FRAME SRC="recipetitlebar.html" NAME=TITLE SCROLLING=NO>
<FRAMESET COLS="20%,*">
<FRAME SRC="recipesidebar.html" NAME=SIDEBAR>
<FRAME SRC="recipes.html" NAME=RECIPES>
</FRAMESET>
</FRAMESET>
</HTML>
|
this page |
 The first
The first <FRAMESET ...> creates a "table" of two rows and only one column (because there is no COLS attribute). The first row in the frameset is filled in by the first <FRAME ...>. The row in the frameset is filled in not by a frame but by another
<FRAMESET ...>. This inner frameset has two columns, which are filled in by two <FRAMESET ...>'s.
