9.5.2 Low-Color Systems and Web Browser
Color Palettes
A low color system provides only 8 bits of color per pixel, which
allows only 256 colors to be simultaneously displayed. When used on
low-color systems, Web browsers must choose how to represent
unavailable colors. Browsers such as Netscape Navigator and Internet
Explorer use color palette systems that are similar but not identical.
The colors that these two browsers have in common are known as the
web-safe color palette
[12]. Any designer that is concerned with avoiding color
distortion must be aware of this special palette and how to use it.
The web-safe color palette consists of combinations of the six values
0, 51, 102, 153, 204, 255 in each of the three colors red, green, and
blue. Thus, using notation introduced in
Section
5.1,
51R 204G 153B is a color from
the web-safe color palette, and
52R 204G 153B is not. The total
number of colors in the palette is 63=216. The reason six values
are used is because seven would create too many colors for a low-color
system (that is, 73=343). What happens to the remaining 40 colors
available on a low color system? They are used for system specific
colors, and these uses differ for Mac and PC and for Netscape
Navigator and Internet Explorer. The bottom line is you can't rely on
them.
If you are using the GIMP's drawing and painting tools to create
graphics from scratch and you desire the result to be web-safe, it
would be useful to have a palette of the 216 web-safe colors to work
with. You could use this palette to select the colors for your
graphics, knowing that the result will be the same on most all
systems, low color or not. The GIMP has a variety of predefined color
palettes available in the Color Palette dialog found in the Image:Dialogs/Palette menu or which can be obtained by typing C-p in the image or toolbox windows.
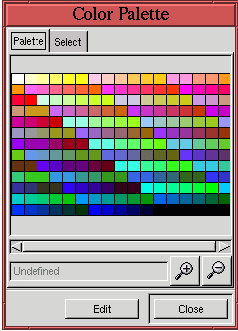
Of interest is the GIMP's Web color palette shown in Figure
9.25.
Figure 9.25:
Web-Safe Color Palette
 |
The Web palette illustrates the 216 web-safe colors that can be used
on low color systems without fear of color distortion. However,
because the colors are disorganized in this palette, it is of limited
use as a tool for creative design. A palette that organizes colors by
hue, saturation, and value would be much more useful.
The VisiBone palettes at
https://www.visibone.com/swatches
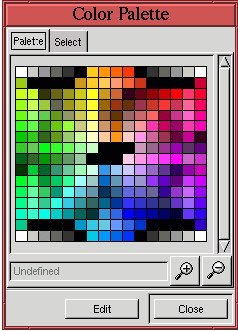
are just such tools. The VisiBone2 palette is
illustrated in Figure
9.26.
Figure 9.26:
The VisiBone2 Web-Safe Color Palette
 |
The VisiBone2 palette has exactly the same web-safe colors as the
GIMP's Web palette, but the advantage is that its colors are organized
into a logical color wheel. It is much easier to pick out colors of
common hue, saturation, and value with the VisiBone2 palette than it
is for the Web palette.
