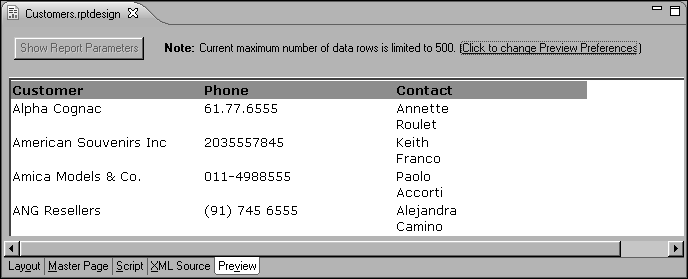
Now that you verified that the report displays the correct data in the correct order, you can turn your attention to improving the report’s appearance. You perform the following tasks in this section:
|
4
|
Repeat steps
2 and
3 to change the second and third column headings to the following text:
|

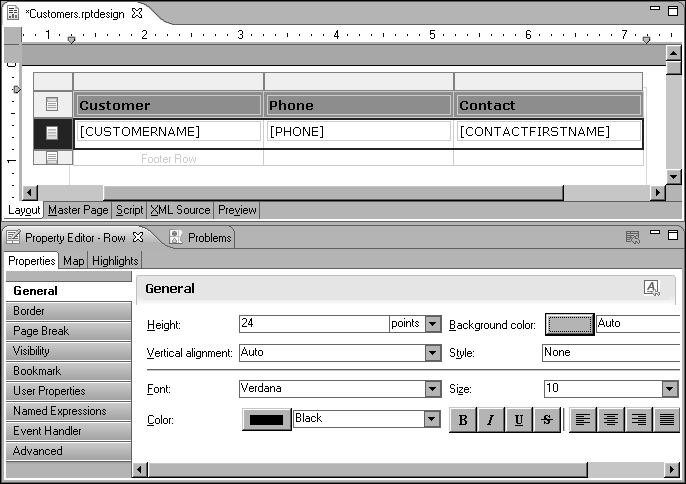
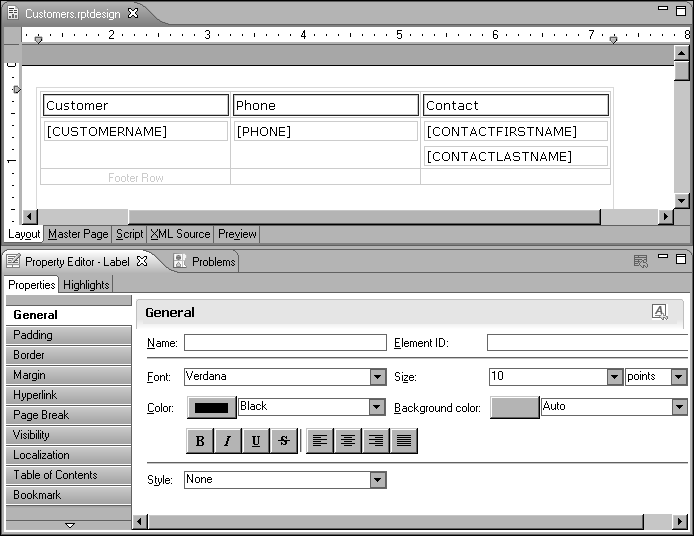
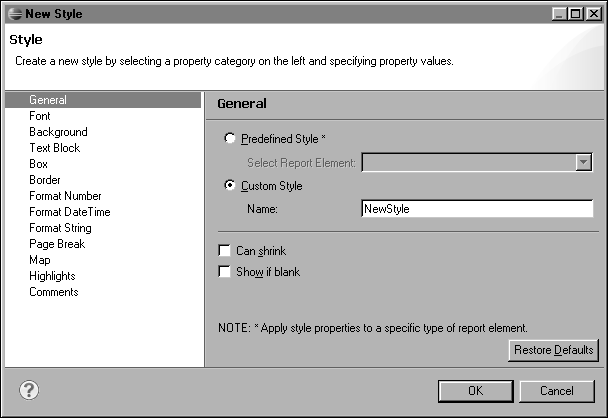
To format a report element, you set its properties. You can accomplish this task in one of the following two ways:
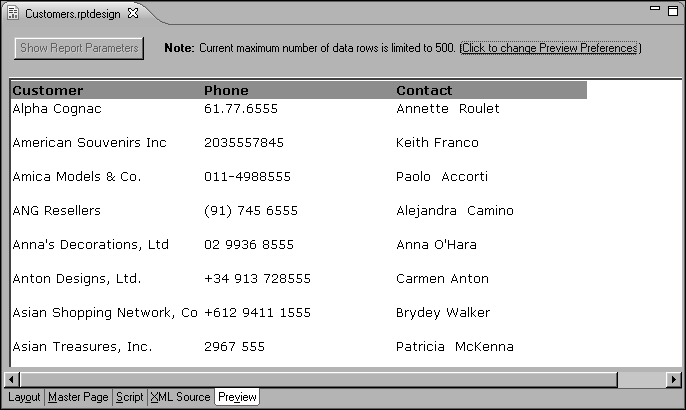
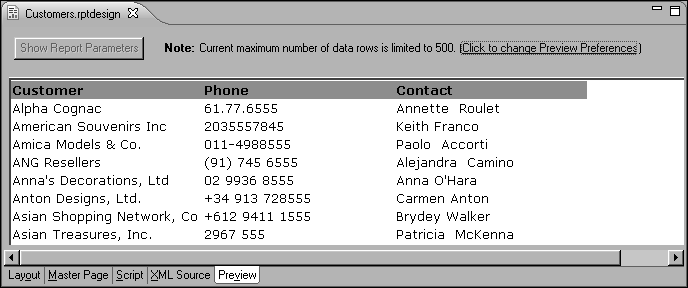
You might notice that in the report design, the column headings appear in plain text and are left-aligned. The generated HTML report, however, displays the column headings in bold and centered. This discrepancy occurs because BIRT uses the browser’s default format for items placed in a table header.
In this procedure, you use the first method to align the column headings to the left, and the second method to add color to the header row.






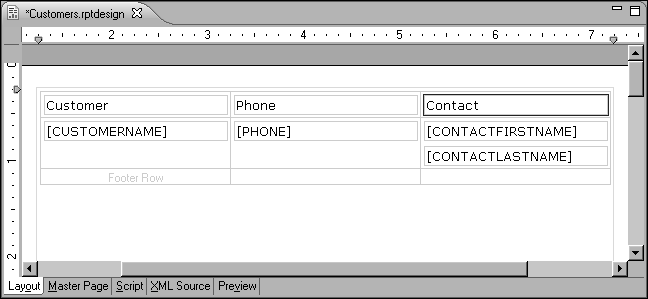
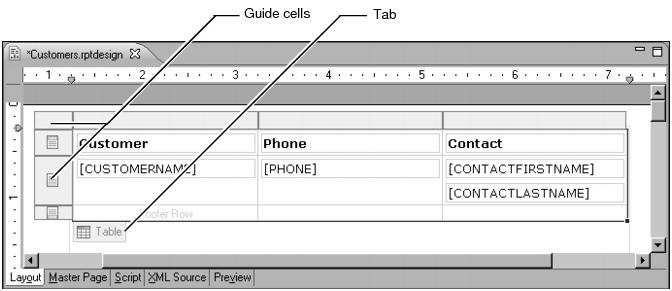
When you place multiple elements in a single cell, BIRT Report Designer creates block-level elements. If you are familiar with HTML, you know that each block element starts on a new line. To display multiple elements on the same line, you need to set them as inline elements. Alternatively, you can concatenate the first and last name values to display in a single data element, as described in this procedure.
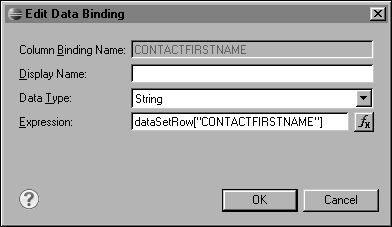
Edit Data Binding, shown in
Figure 1‑28, shows information about the data associated with the current data element. In Expression, dataSetRow["CONTACTFIRSTNAME"] indicates that the data element displays data from the CONTACTFIRSTNAME field in the data set.


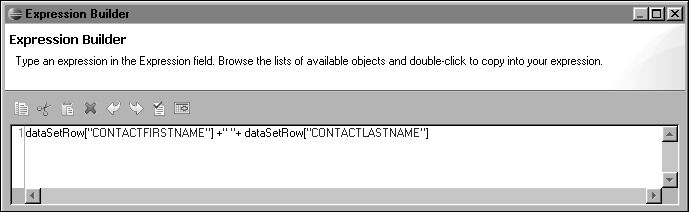
Figure 1‑29 shows this expression in the expression builder. The empty quotation marks (" ") add a space between the first name and last name. You can type the expression in the text area, as shown in
Figure 1‑29, or double-click an item in the lower right of the window to insert it in the expression.
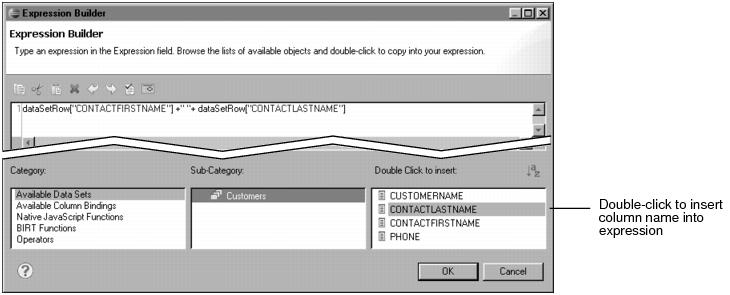
Figure 1‑30 shows a column name that you can double-click to insert into the expression.



The default layout adds a minimum space between table rows. Typically, you will want to adjust the spacing between rows.